เปลี่ยนลุค WordPress ให้สวยด้วย Themes
ธีมเป็นเรื่องที่คนให้ความสำคัญค่อนข้างมาก ใน WordPress เพราะเว็บไซต์ของเรา จะสวยหรือไม่สวย ส่วนหนึ่ง อยู่ที่การเลือกธีมด้วย ถ้าเราเลือกธีมที่ดี ก็มีโอกาส ที่จะทำให้เว็บของเราสวยได้ง่าย แต่ถ้า เราเลือกธีมไม่ดี การปรับแต่งก็จะทำได้ยากเช่นกัน
ธีม ถ้าเราพูดในภาษาของการพัฒนาเว็บไซต์ เราอาจจะเรียกได้อีกอย่างหนึ่งได้ว่า Template หรือ รูปแบบของเว็บไซต์ เพื่ออธิบายให้เข้าใจอย่างรวดเร็วก็คือ การเปลี่ยนธีม เท่ากับ การเปลี่ยน รูปแบบของเว็บไซต์
สำหรับคนที่อยากศึกษาในแบบฉบับวีดีโอ ลองดูวีดีโอข้างล่างนี้ได้เลยครับ

สอนวิธีติดตั้ง Theme บน WordPress
ให้เราเข้าไปที่เมนู Appearance แล้วไปที่ Themes ครับ ที่หน้าจอนี้ จะแสดง Theme ที่เราติดตั้งอยู่ในระบบ WordPress ของเราทั้งหมด โดยธีมที่เรากำลังใช้งานอยู่ จะล้อมกรอบสีดำเอาไว้พร้อมกับเขียนว่า Active และ ถ้าเราต้องการเพิ่มธีมใหม่ ให้กด Add New ได้เลยครับ

การเพิ่มธีมใหม่ ใน WordPress
หลังจากที่เรา กดเพิ่มธีมแล้ว เราสามารถที่จะเลือกธีมยอดนิยม หรือ ค้นหาธีมที่เราต้องการได้ในช่องค้นหาครับ

การเลือกธีม และการค้นหาธีม ใน WordPress
ถ้าธีมไหนเรามีการติดตั้งอยู่ในระบบอยู่แล้ว เจ้า WordPress จะแสดงแถบสีเขียว แล้วเขียนว่า Installed กำกับเอาไว้ครับ

การเลือกติดตั้งธีมที่ต้องการใน WordPress
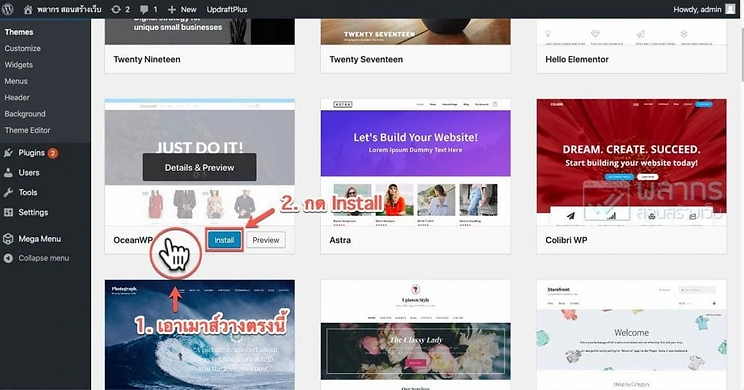
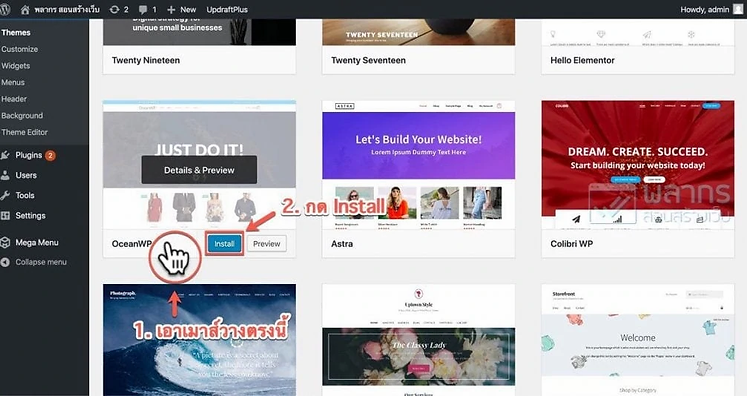
ถ้าเราพบธีมที่ต้องการแล้ว ให้เราเอาเมาส์ไปวาง แล้วเจ้าปุ่ม Install จะโผล่ขึ้นมาครับ เราสามารถที่จะกด Install จากตรงนี้ได้เลยครับ

การเปิดใช้งานธีมหลังจากการติดตั้ง
หลังจากที่เราติดตั้งธีมเรียบร้อยแล้ว ถ้าเราจะเปิดใช้งานธีมเลย ให้เรากดที่ปุ่ม Activate ได้เลย WordPress ก็จะเปิดใช้งานธีมนี้ทันที
การปรับแต่ง และ ตั้งค่าธีม ใน WordPress
ในปัจจุบัน การปรับแต่งธีม ค่อนข้างจะเป็นมาตรฐานพอสมควรครับ วิธีการปรับแต่งธีมแต่ละธีม จะใกล้เคียงกัน แต่ตัวเลือกในการปรับแต่ง อาจจะแตกต่างกันไปตาม ที่คนเขียนธีมกำหนดไว้ครับ เรามาเริ่มปรับแต่งธีมกันเลยดีกว่าครับ

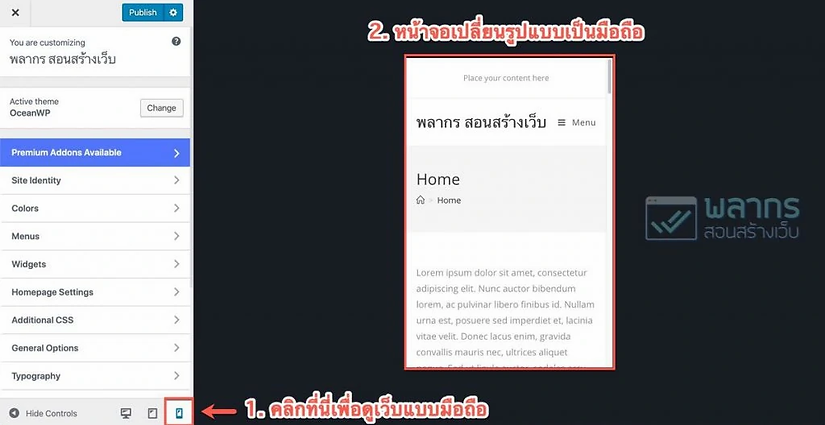
หน้าจอ WordPress Customizer
ในภาพที่เห็นกรอบทางซ้ายมือ เราเรียกว่า ตัวปรับแต่งธีม หรือ Customizer ซึ่งจะมีหมวดหมู่ของการปรับแต่ง ว่าเราจะปรับแต่งอะไรได้บ้างครับ ซึ่งหมวดหมู่เหล่านี้ เราสามารถที่จะคลิกเข้าไปปรับแต่งได้
นอกจากนั้น ยังมีปุ่ม เรียกดูเว็บจากอุปกรณ์ต่างๆ หรือที่เราเรียกว่า responsive view นั่นเอง
ส่วนทางด้านขวามือของ Customizer เราเรียกว่า Customizer Preview ครับ เราสามารถคลิกไปที่หน้าต่างๆ ของเว็บไซต์เราได้เลย ตรงนี้ที่ WordPress ให้เราคลิกได้ก็เพราะว่า เวลาที่เราปรับแต่ง เราจะได้เห็นไปด้วยว่า หน้าต่างๆ ในเว็บไซต์ของเราเปลี่ยนไปอย่างไร
ตัวอย่างเช่นเราจะปรับเปลี่ย Site Identity ดูครับ

ปรับแต่ง Site Identity ใน WordPress
เมื่อเราทำการ พิมพ์ Site Title ลงไป เราก็จะพบว่า ทางด้านขวามือ ใน Customizer Preview ก็เปลี่ยนแปลงตามไปด้วย เมื่อเราแก้ไขได้อย่างที่เราต้องการแล้ว อย่าลืมกด Publish เพื่อเป็นการใช้สิ่งที่เรากำลังปรับแต่ง ด้วยครับ
นอกจากนั้นเรายังสามารถที่จะดูได้ว่า เวลาที่เว็บของเราไปอยู่บนอุปกรณ์มือถือ หรือว่าแทบเบล็ตแล้ว หน้าตาจะเป็นอย่างไร โดยการกดปุ่ม Responsive Control ทางด้านล่างครับ กดแล้วก็จะได้แบบนี้ครับ

Responsive Control ใน Customizer
หลักการเลือกธีมใน WordPress
หลักที่เราควรพิจารณาเลยในการเลือกธีม ก็จะมีหัวข้อที่เราต้องพิจารณาดังนี้ครับ
-
จำนวนคนที่ใช้ธีมที่เราเลือก มีเท่าไร ถ้ามีน้อยเกินไป เวลาที่เกิดปัญหา อาจจะได้รับการแก้ไขช้าครับ เพราะว่า มีผลกระทบต่อคนกลุ่มน้อยนั่นเอง
-
อัพเดทครั้งล่าสุดเมื่อไร ถ้าธีมที่ไม่ค่อยอัพเดท เราก็จะไม่ค่อยพิจารณา นำมาใช้งานครับ เพราะว่าอาจจะใช้ไม่ได้ กับ WordPress รุ่นไหมก็ได้
-
ตรงกับความต้องการของเราหรือไม่ ตรงนี้สำคัญมาก เพราะถ้าไม่ตรงกับความต้องการของเราแล้ว เรานำมาใช้ก็จะเป็นการเสียเวลาเปล่าครับ
ในส่วนนี้ผมมีวีดีโอ ในเรื่องของการเลือกธีม มาให้รับชมครับ สามารถกดรับชมได้ในลิงค์ทางด้านล่างได้เลยครับ

Premium Theme ยอดนิยม ที่คนใช้กันใน WordPress
นอกจากธีม ที่เราสามารถหามาใช้ได้ฟรี ใน WordPress แล้ว ยังมีธีมที่ เราสามารถไปซื้อมาใช้ได้อีกด้วย ธีมประเภทนี้เราเรียกว่า Premium Theme ครับ ซึ่งส่วนมากเลย Premium Theme จะมีให้เราปรับแต่งลักษณะของเว็บไซต์ของเราได้มากกว่า ธีมที่แจกฟรีครับ เพราะว่า Developer หรือ นักพัฒนามีแรงมากกว่านั่นเองครับ
Premium Theme ที่ผมพูดถึง จะมีอยู่จำนวนหนึ่งที่ฮิตมาก ผมได้เขียนเป็นบทความเอาไว้แล้�ว และมีวีดีโอประกอบอย่างละเอียด ด้านล่างนี้ครับ